Efficiënte Figma CSS Kopieer Extensie
De copy-figma-css extensie voor Chrome biedt gebruikers de mogelijkheid om CSS-code uit Figma-bestanden te kopiëren volgens ingestelde regels. Hoewel de automatische kopieerfunctie momenteel niet beschikbaar is, kunnen gebruikers nog steeds handmatig CSS-code kopiëren. De extensie negeert onnodige opmerkingen en eigenschappen, waardoor het proces van het verkrijgen van schone CSS-code wordt vereenvoudigd.
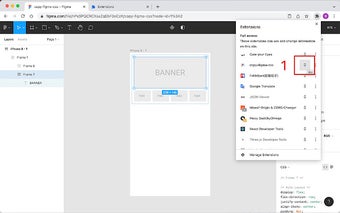
Met functies zoals het instellen van schaalniveaus, het gebruik van aangepaste eenheden en vervangingsregels voor variabelen in CSS, Less of Sass, is deze extensie bijzonder nuttig voor verschillende projectconfiguraties. De installatie is eenvoudig, en na het activeren van de inspectietab in een Figma-bestand kunnen gebruikers de CSS-code kopiëren en deze naar hun klembord laten schrijven, mits de juiste machtigingen zijn verleend.